Note-taking tool for online architecture school
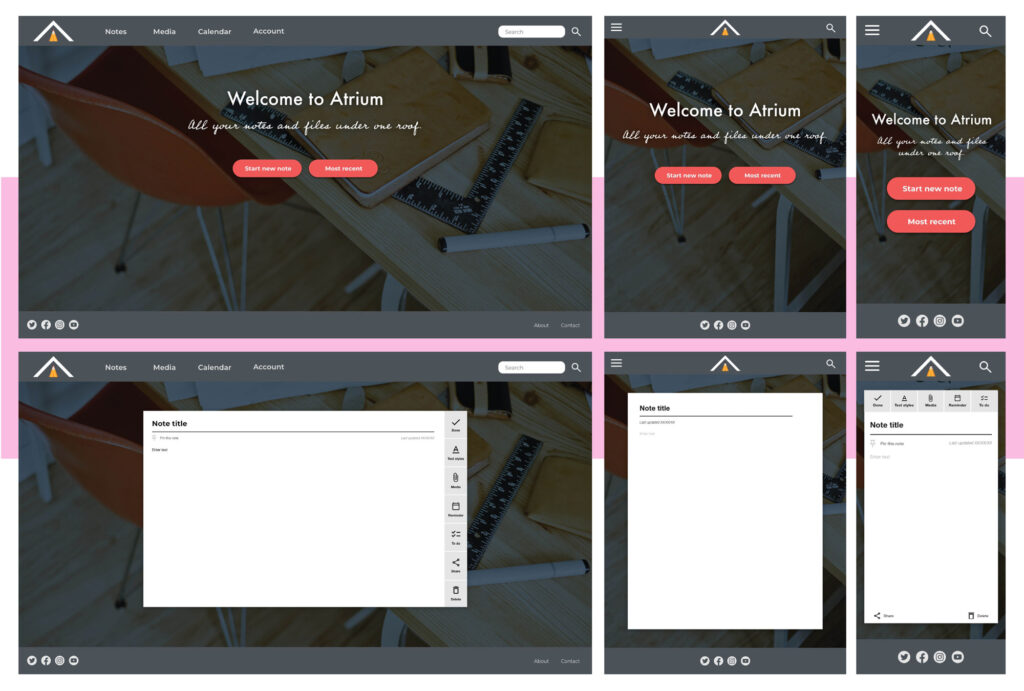
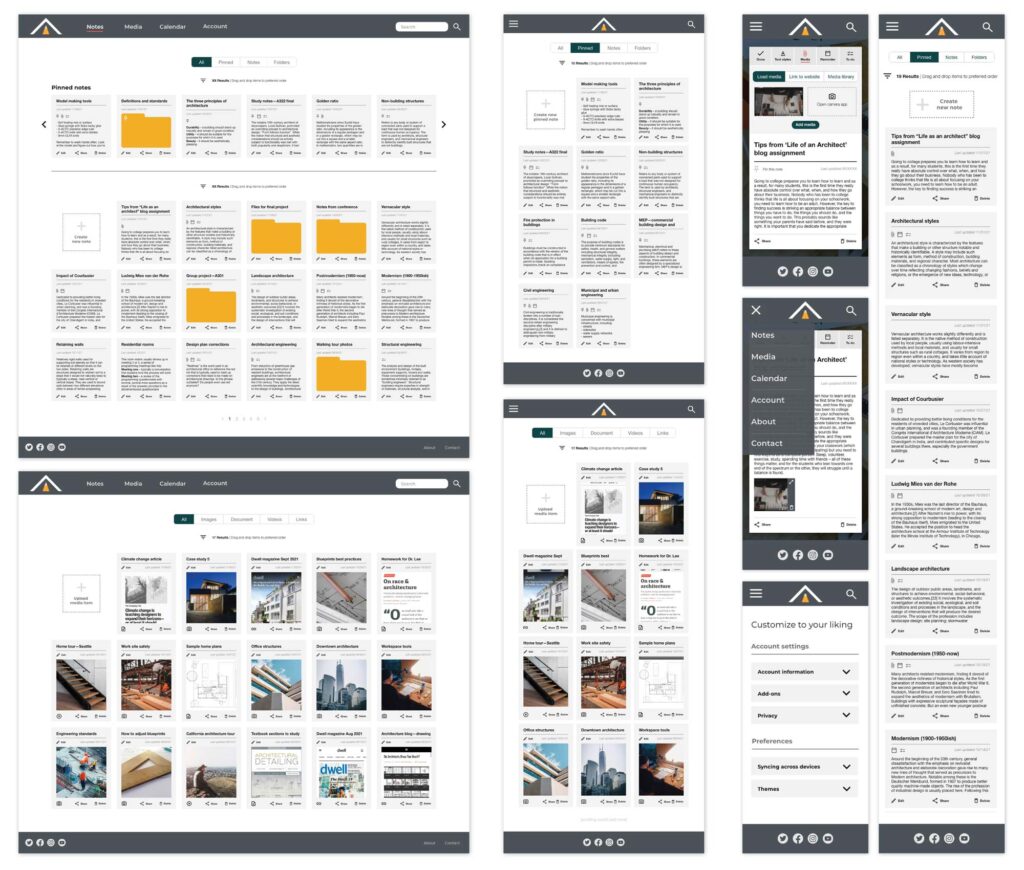
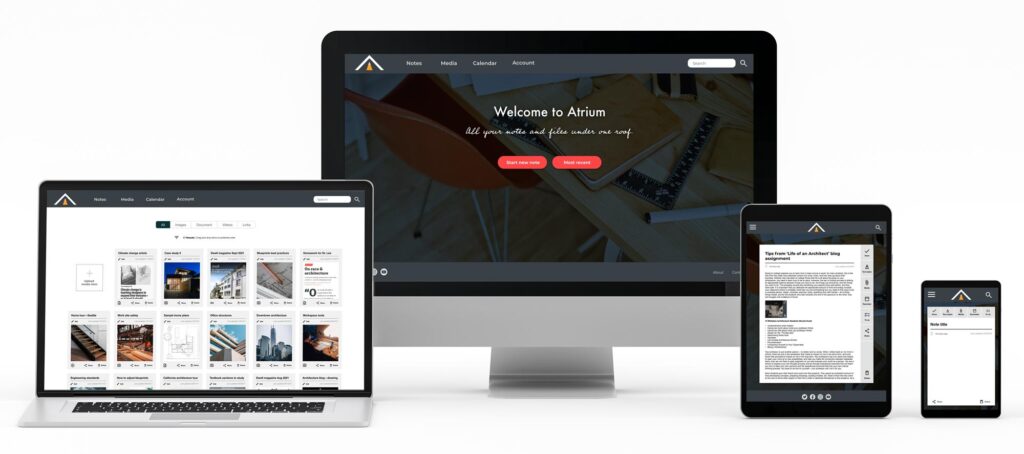
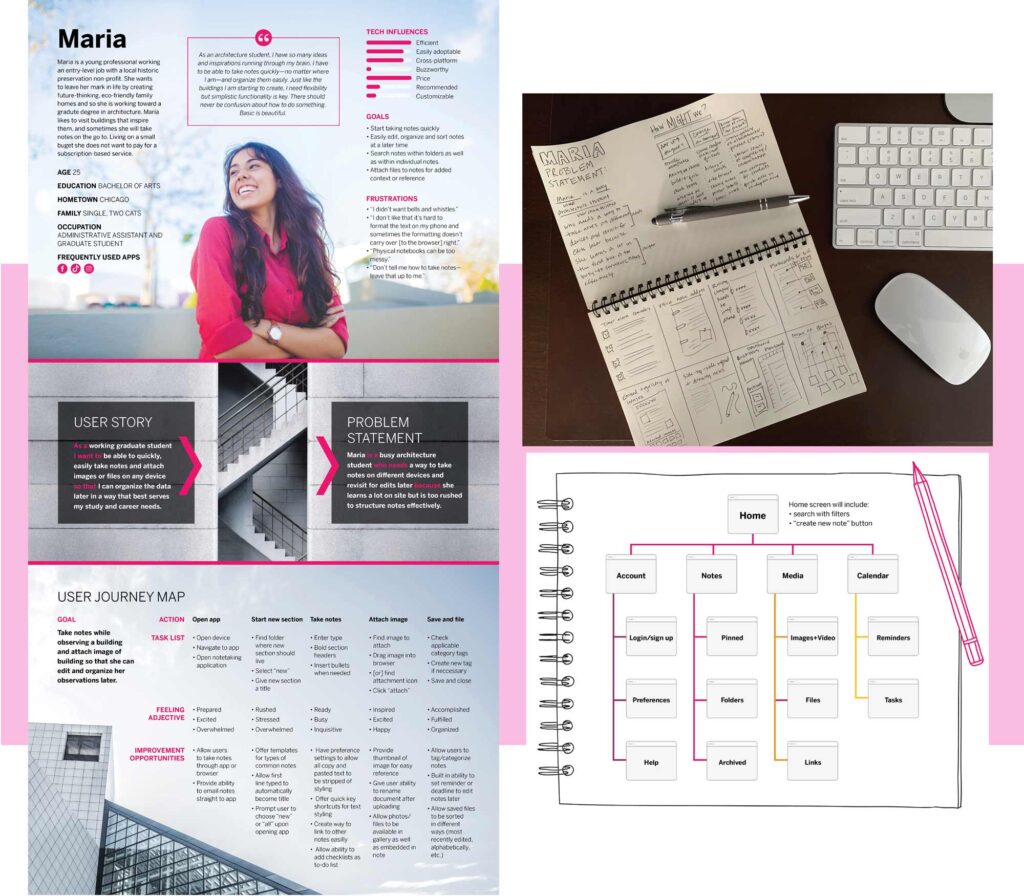
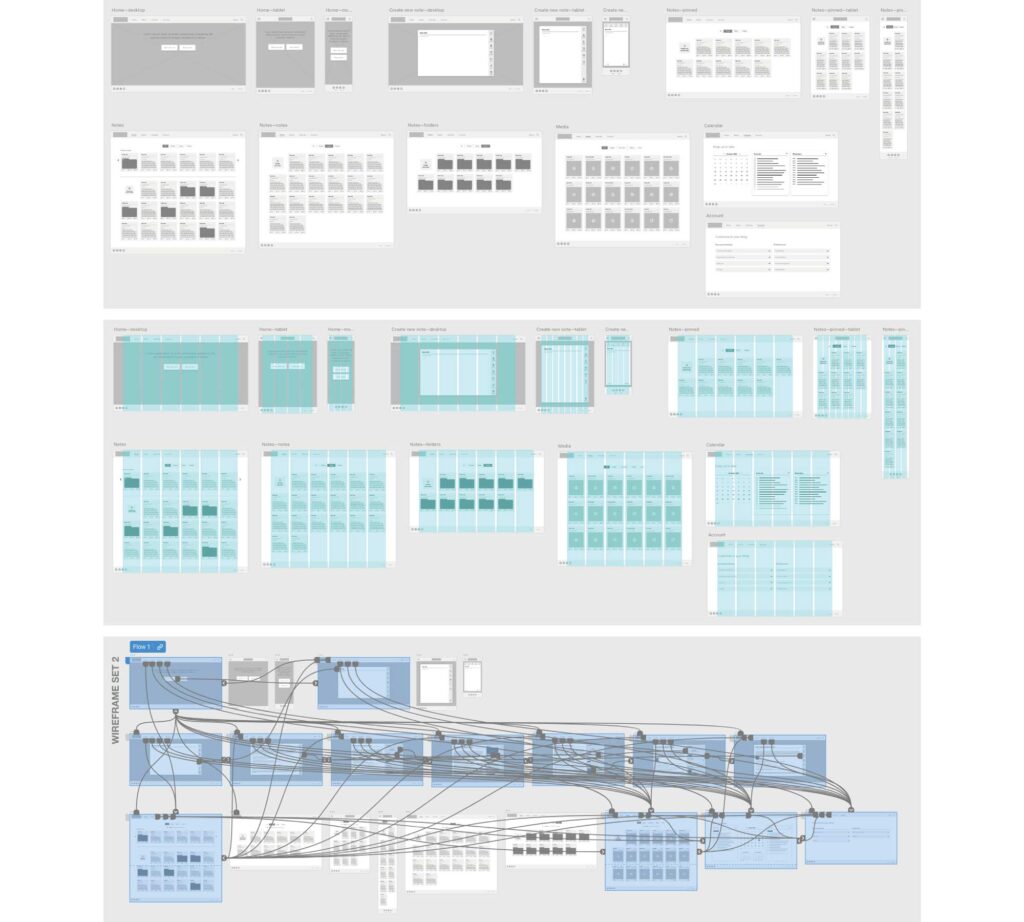
For this Google UX Design class project I created a responsive note-taking website for students enrolled in an online architecture school in Chicago. The website lets users create and organize notes with text and media whether in front of a desktop computer or on a site tour of a building. For the purposes of learning the full UX design process, I performed all aspects including user research, wireframing, prototyping, and design (using Adobe XD).


The biggest challenges of this website was to maintain a balance of features that enhance a note’s usability while streamlining the process and not adding complexities. Users want to start a note quickly and easily but revisit the note later to refine the language and organize it better for study purposes. Doing research through a competitive audit of note-taking services and interviews with students of online classes and degrees showed that students want to structure notes in the manner that works for them instead of being told how to take notes.

While creating this responsive website for desktop, tablet and mobile I learned the importance of thinking through the unique needs of users based on the device they are using and the situation during which they are accessing it. More testing of accessibility features and integration of additional architecture school resources would be the next steps for the project.